Embed Video or Upload as Media File

- Edit your video's dimensions, thumbnail image, and positioning in the left sidebar editor:
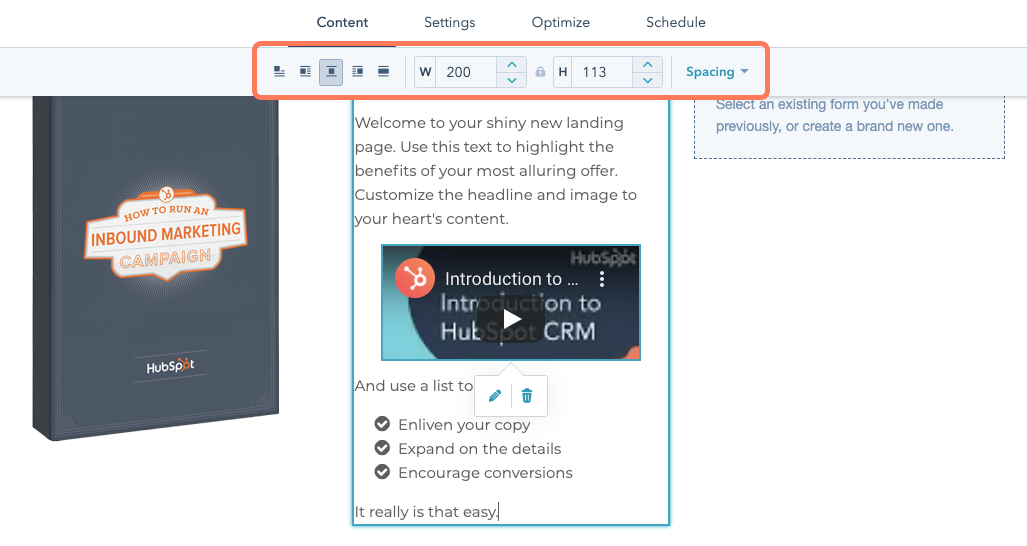
- Enter a widthortopto resize the video.
- To customize the video'due south thumbnail, click Upload imagesto upload an image from your reckoner, or click Browse imagesto add together an image from your files tool.
- To ensure your video displays at full width on mobile devices, s elect the Show equally maximum width on mobile devices checkbox. Videos will never display at a width larger than their original dimensions.
- To movement the video to the right or left, click the Alignmentdropdown and selectLeft, Center,orRight.
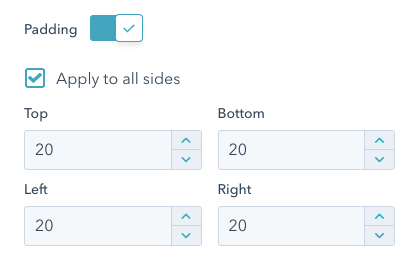
- To add space to the sides of your video, click to toggle the Padding switch on. Enter pixel values for padding in the Top, Lesser, Leftand Righttext fields or select the Apply to all sidescheckbox to apply the same padding to all sides of the video.
Embed an external video in a video module on a page
Please note: the video module tin can but exist added to pages with a elevate and drop area.
-
Navigate to your content:
- Website Pages: In your HubSpot business relationship, navigate to Marketing > Website > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Marketing > Landing Pages.
- Hover over your page and click Edit.
- In the sidebar editor, click the Video module and drag it into your folio.
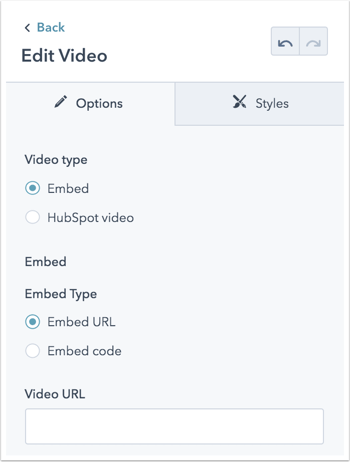
- In the content editor, click the video moduleto edit its options.
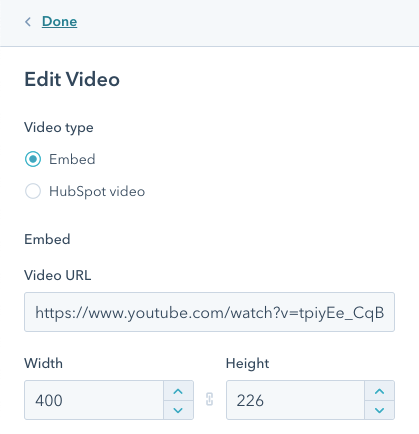
- In the Video blazon section of the sidebar editor, select Embed.
- Enter theVideo URL.

- Select whether the size of the video volition change on different devices:
- Automatically adjust: your video will be responsive, i.e. it will scale based on browser and device size.
- Exact width and elevation: your media volition always exist this exact size on all devices.
- If yous've set your video to exist responsive, select its maximum size:
- Original size: the video will non calibration to be larger than its original size.
- Full width: the video will have up the full width of the device it's viewed on.
- Custom: the video will not exceed a specific width and superlative set in the sidebar editor. enter pixel valuesfor its dimensions in the Width andHeight text boxes.
- To customize your video'due south thumbnail image, c lickUpload to select a new file from your computer, or c lick Scan images to select an paradigm from your files tool.

Landing Pages Web log Website Pages
Source: https://knowledge.hubspot.com/website-pages/embed-an-external-media-file



0 Response to "Embed Video or Upload as Media File"
Post a Comment